 http://adan.noor.jp/ameba_new
http://adan.noor.jp/ameba_new http://adan.noor.jp/ameba_new
http://adan.noor.jp/ameba_new以下の5箇所を英語フォントにする、フリースペース,フリープラグイン,CSSのセットです。
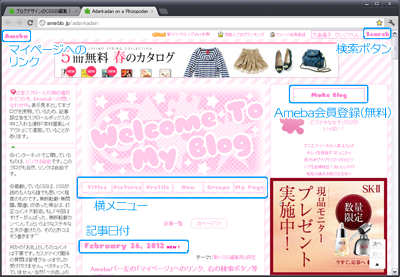
・アメーババー内のマイページへのリンク
・アメーババー内の検索ボタン
・脇メニュー内の「アメーバID登録(無料)」ボタン
・横メニュー
・記事日付

横メニュータグは、#navi00のみ対応してます。
(↓で作ったタグは#navi00になっています)
http://adan.noor.jp/ameba_new/menu-simple2.htm
◎「Google Web Fonts」を使う場合は、選んだフォントの<link>タグをフリースペースに追加してください。書体サンプルページでGoogleWebFonts455書体(本日現在)からセレクトした、30書体のCSSと<link>タグを紹介しています。
◎「PCにあるフォント」(リンク先解説有)を使う場合は、<link>タグは不要です。
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript">google.load('jquery', '1.6.2');</script>
<script type="text/javascript">
$(function() {
$('li','#barLogoTop').each(function(){
var txt = $(this).html();
$(this).html(
txt.replace('>マイページ<','>Ameba<')
);
});
});
$(function() {
$('span').each(function(){
var txt = $(this).html();
$(this).html(
txt.replace('アメーバID登録(無料)','Make Blog')
);
});
});
$(function() {
$('button.barButton').text('Search');
});
</script>
/*……………………………………サイトトップに戻る
▼アメーババーロゴ部分・記事日付などを、お揃い英語フォントに
解説:
#barLogoTop a=Amebaロゴ部分
.barButton=サーチ部分
.skinImgBtnM=「MakeBlog」
.skinTitle=ブログタイトル
#navi00 a=横メニュー
.articleTime=記事日付
置換用カラーコード
文字・罫線=#ff85ce
hover・NEW=#ff0099
……………………………………*/
#barLogoTop a,
.barButton,
.skinImgBtnM,
.skinTitle,
#navi00 a,
.articleTime{
font-family:Sniglet,cursive;/*★選択したフォント名を指定★*/
}
#amebaBar a,
.barButton,
li#barSrch .barKey,
.skinImgBtnM span,
.skinTitle:link,
.skinTitle:visited,
.articleTime{
color:#ff85ce!important;/*★文字色*/
}
#amebaBar a:hover,
.barButton:hover,
.skinImgBtnM:hover span,
.skinTitle:hover{
color:#ff0099!important;/*★オンマウス色*/
}
/*ブログタイトルサイズ*/
.skinTitle,
.skinTitle:link,
.skinTitle:visited,
.skinTitle:hover
{
font-size:40px;/*★文字サイズ*/
padding-left:12px;
}
/*記事日付サイズ*/
.articleTime{
font-size:24px;/*★文字サイズ*/
}
/*アメーババー、「MakeBlog」*/
#barLogoTop a,
.barButton,
.skinImgBtnM{
font-size:16px;/*★文字サイズ*/
}
/*▼AmebaBar英語化*/
ul#amebaBar{
background:#ffffff;
border:none;
}
li#barSrch .barButton {
background:none;
text-indent:0px;
}
#barLogoTop img{
display:none;
}
#amebaBar li#barLogoTop ul, #amebaBar li#barLogoTop li {
float:none;
line-height:16px;
font-size:16px;/*★文字サイズ*/
border:none!important;
}
#amebaBar li#barLogoTop ul{
height:16px;
overflow:hidden;
}
li#barSrch {
float: right;
width: 200px;
}
/*検索入力欄&「Ameba会員登録」ボタン*/
li#barSrch .barKey,
.skinImgBtnM{
background:#ffffff;/*背景*/
border:1px solid #ff85ce;/*★罫線*/
}
li#barSrch .barButton {
width:59px;
}
/*▼記事日付を記事タイトルの上に大きく*/
.skinArticleHeader {
margin:0 0 0 12px;
border-left:none;
}
.skinArticle2{
position:relative;
padding-top:60px;
}
.articleDetailArea{
position:absolute;
left:0;
top:0;
width:100%;
}
.articleTime{
position:absolute;
left:6px;
top:0;
font-size:21px;/*★記事日付文字サイズ*/
}
.skinStrongColor, .skinBaseStrongColor {
font-size:10px;/*★「NEW」を小さく色*/
color:#ff0099;/*★「NEW」色*/
}
.articleTheme{
position:absolute;
right:0px;
top:0px;
padding:36px 5% 0 0;
margin:0;
width:95%;
text-align:right;
background:url(http://adan.noor.jp/ameba_marin/dot4.gif);/*★日付文字の上に画像をかぶせる、ナシでもOK*/
}
.skinMenuBody{
background:none;
border:none;
padding:8px;
}
/*▲アメーババーロゴ部分・記事日付などを、お揃い英語フォントに▲*/