Google Web Fonts紹介
Google Web Fontsは、英数字のみですが、無料で使用できる、“ウェブフォント”サービスです。フォントをダウンロードすることもできますので、記事日付をフォント指定してから、同じフォントでロゴ画像を作成することも、可能です。
なかなかステキなフォントも沢山あるのですが、あまり広まらないのは、英語サイトだからかな? と思いまして。《Ameba》グルっぽで人気が出そうなフォントを独断セレクトして、紹介してみることにしました。
分類見出しは独自のものです。他のフォントサイトとは(ほとんど)重複しません。
《Ameba》ブログで使うには、<link>タグをフリースペース(またはプラグイン)に入れ、CSSでフォントを変えたい箇所のフォント名を指定します。
使用例:Amebaバー左の「マイページ」へのリンク、右の検索ボタン等を英語化
Girlish
きちんとしすぎない、少女らしい可愛さもあるフォントたち。
フォント名= Princess Sofia
<link>タグ
<link href='http://fonts.googleapis.com/css?family=Princess+Sofia' rel='stylesheet' type='text/css'>
CSS
font-family: 'Princess Sofia', cursive;
Sample : Ameba Top Room My Page 123456789
フォント名= Mountains of Christmas
<link>タグ
<link href='http://fonts.googleapis.com/css?family=Mountains+of+Christmas' rel='stylesheet' type='text/css'>
CSS
font-family: 'Mountains of Christmas', cursive;
Sample : Ameba Top Room My Page 123456789
フォント名= Henny Penny
<link>タグ
<link href='http://fonts.googleapis.com/css?family=Henny+Penny' rel='stylesheet' type='text/css'>
CSS
font-family: 'Henny Penny', cursive;
Sample : Ameba Top Room My Page 123456789
フォント名= Ruge Boogie
<link>タグ
<link href='http://fonts.googleapis.com/css?family=Ruge+Boogie' rel='stylesheet' type='text/css'>
CSS
font-family: 'Ruge Boogie', cursive;
Sample : Ameba Top Room My Page 123456789
フォント名= Sevillana
<link>タグ
<link href='http://fonts.googleapis.com/css?family=Sevillana' rel='stylesheet' type='text/css'>
CSS
font-family: 'Sevillana', cursive;
Sample : Ameba Top Room My Page 123456789
フォント名= Sunshiney
<link>タグ
<link href='http://fonts.googleapis.com/css?family=Sunshiney' rel='stylesheet' type='text/css'>
CSS
font-family: 'Sunshiney', cursive;
Sample : Ameba Top Room My Page 123456789
フォント名= Montez
<link>タグ
<link href='http://fonts.googleapis.com/css?family=Montez' rel='stylesheet' type='text/css'>
CSS
font-family: 'Montez', cursive;
Sample : Ameba Top Room My Page 123456789
フォント名= Flavors
<link>タグ
<link href='http://fonts.googleapis.com/css?family=Flavors' rel='stylesheet' type='text/css'>
CSS
font-family: 'Flavors', cursive;
Sample : Ameba Top Room My Page 123456789
フォント名= Love Ya Like A Sister
<link>タグ
<link href='http://fonts.googleapis.com/css?family=Love+Ya+Like+A+Sister' rel='stylesheet' type='text/css'>
CSS
font-family: 'Love Ya Like A Sister', cursive;
Sample : Ameba Top Room My Page 123456789
Like a child
幼い子供のような、ころんと可愛いフォントたち。
フォント名= Sniglet
<link>タグ
<link href='http://fonts.googleapis.com/css?family=Sniglet' rel='stylesheet' type='text/css'>
CSS
font-family: 'Sniglet', cursive;
Sample : Ameba Top Room My Page 123456789
フォント名= Spicy Rice
<link>タグ
<link href='http://fonts.googleapis.com/css?family=Spicy+Rice' rel='stylesheet' type='text/css'>
CSS
font-family: 'Spicy Rice', cursive;
Sample : Ameba Top Room My Page 123456789
フォント名= Titan One
<link>タグ
<link href='http://fonts.googleapis.com/css?family=Titan+One' rel='stylesheet' type='text/css'>
CSS
font-family: 'Titan One', cursive;
Sample : Ameba Top Room My Page 123456789
Fanky
ハロウィンを連想する、どこか陽気なフォントたち。
フォント名= Fontdiner Swanky
<link>タグ
<link href='http://fonts.googleapis.com/css?family=Fontdiner+Swanky' rel='stylesheet' type='text/css'>
CSS
font-family: 'Fontdiner Swanky', cursive;
Sample : Ameba Top Room My Page 123456789
フォント名= Butcherman
<link>タグ
<link href='http://fonts.googleapis.com/css?family=' rel='stylesheet' type='text/css'>
CSS
font-family: 'Butcherman', cursive;
Sample : Ameba Top Room My Page 123456789
フォント名= Creepster
<link>タグ
<link href='http://fonts.googleapis.com/css?family=Creepster' rel='stylesheet' type='text/css'>
CSS
font-family: 'Creepster', cursive;
Sample : Ameba Top Room My Page 123456789
Grange
こいつらにはたぶんロックが似合う、ちょっとすさんだ?フォントたち。
フォント名= Eater
<link>タグ
<link href='http://fonts.googleapis.com/css?family=Eater' rel='stylesheet' type='text/css'>
CSS
font-family: 'Eater', cursive;
Sample : Ameba Top Room My Page 123456789
フォント名= Frijole
<link>タグ
<link href='http://fonts.googleapis.com/css?family=Frijole' rel='stylesheet' type='text/css'>
CSS
font-family: 'Frijole', cursive;
Sample : Ameba Top Room My Page 123456789
フォント名= Ceviche One
<link>タグ
<link href='http://fonts.googleapis.com/css?family=Ceviche One' rel='stylesheet' type='text/css'>
CSS
font-family: 'Ceviche One', cursive;
Sample : Ameba Top Room My Page 123456789
Elegant Script
優雅で大人っぽい筆記体フォントたち。
フォント名= Rouge Script
<link>タグ
<link href='http://fonts.googleapis.com/css?family=Rouge+Script' rel='stylesheet' type='text/css'>
CSS
font-family: 'Rouge Script', cursive;
Sample : Ameba Top Room My Page 123456789
フォント名= Ruthie
<link>タグ
<link href='http://fonts.googleapis.com/css?family=Ruthie' rel='stylesheet' type='text/css'>
CSS
font-family: 'Ruthie', cursive;
Sample : Ameba Top Room My Page 123456789
フォント名= Sail
<link>タグ
<link href='http://fonts.googleapis.com/css?family=Sail' rel='stylesheet' type='text/css'>
CSS
font-family: 'Sailt', cursive;
Sample : Ameba Top Room My Page 123456789
Cool Clean
モダンで、かつ個性的なフォントたち。
フォント名= Electrolize
<link>タグ
<link href='http://fonts.googleapis.com/css?family=Electrolize' rel='stylesheet' type='text/css'>
CSS
font-family: 'Electrolize', cursive;
Sample : Ameba Top Room My Page 123456789
フォント名= Metamorphous
<link>タグ
<link href='http://fonts.googleapis.com/css?family=Metamorphous' rel='stylesheet' type='text/css'>
CSS
font-family: 'Metamorphous', cursive;
Sample : Ameba Top Room My Page 123456789
フォント名= Fascinate
<link>タグ
<link href='http://fonts.googleapis.com/css?family=Fascinate' rel='stylesheet' type='text/css'>
CSS
font-family: 'Fascinate', cursive;
Sample : Ameba Top Room My Page 123456789
フォント名= Caesar Dressing
<link>タグ
<link href='http://fonts.googleapis.com/css?family=Caesar+Dressing' rel='stylesheet' type='text/css'>
CSS
font-family: 'Caesar Dressing', cursive;
Sample : Ameba Top Room My Page 123456789
フォント名= Sancreek
<link>タグ
<link href='http://fonts.googleapis.com/css?family=Sancreek' rel='stylesheet' type='text/css'>
CSS
font-family: 'Sancreek', cursive;
Sample : Ameba Top Room My Page 123456789
フォント名= Fredericka the Great
<link>タグ
<link href='http://fonts.googleapis.com/css?family=Fredericka+the+Great' rel='stylesheet' type='text/css'>
CSS
font-family: 'Fredericka the Great', cursive;
Sample : Ameba Top Room My Page 123456789
Antique
ゴシックデザインの香りがする、古めかしいフォントたち。
フォント名= Uncial Antiqua
<link>タグ
<link href='http://fonts.googleapis.com/css?family=Uncial+Antiqua' rel='stylesheet' type='text/css'>
CSS
font-family: 'Uncial Antiqua', cursive;
Sample : Ameba Top Room My Page 123456789
フォント名= Macondo Swash Caps
<link>タグ
<link href='http://fonts.googleapis.com/css?family=Macondo+Swash+Caps' rel='stylesheet' type='text/css'>
CSS
font-family: 'Macondo Swash Caps', cursive;
Sample : Ameba Top Room My Page 123456789
フォント名= UnifrakturCook
<link>タグ
<link href='http://fonts.googleapis.com/css?family=UnifrakturCook' rel='stylesheet' type='text/css'>
CSS
font-family: 'UnifrakturCook', cursive;
Sample : Ameba Top Room My Page 123456789
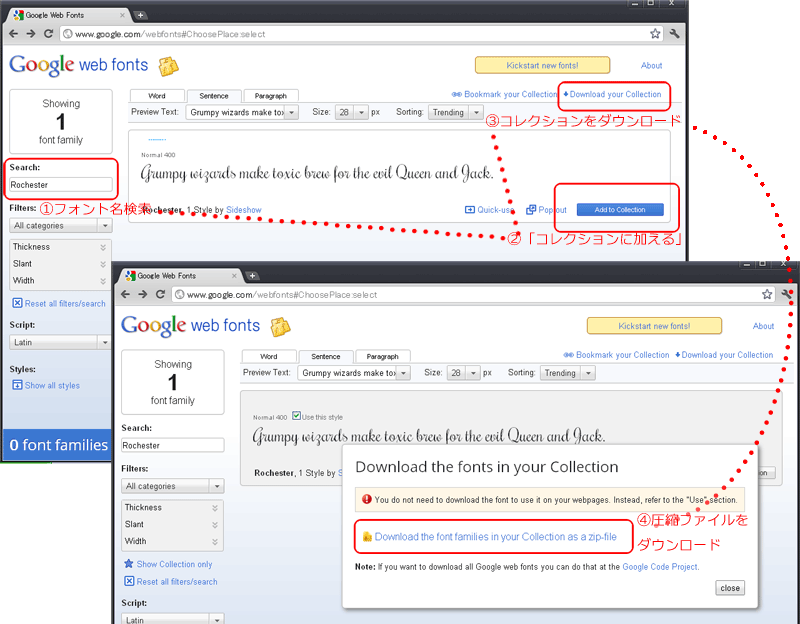
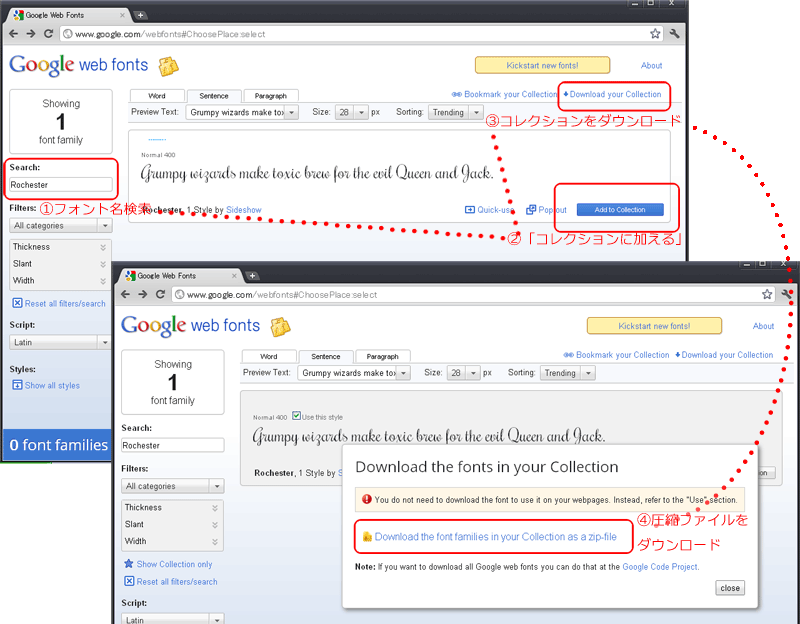
Download
Google Web Fontsから、フォントをダウンロードしたい場合。
 サイトトップに戻る
サイトトップに戻る
 http://adan.noor.jp/am_mattou/menu/menu-simple.htm
http://adan.noor.jp/am_mattou/menu/menu-simple.htm http://adan.noor.jp/am_mattou/menu/menu-simple.htm
http://adan.noor.jp/am_mattou/menu/menu-simple.htm サイトトップに戻る
サイトトップに戻る