1.「色ドリCSS」~見本から選ぶ場合
下の四角をクリックすると、その色の「色ドリCSS」が開きます(四角内の表示は、文字色×リンク文字色)。CSS編集ページに貼ってください。
クロ
×
コン
アオ
×
ウスアオ
チャ
×
アカチャ
アカ
×
ウスアカ
ピンク
×
ウスピンク
オレンジ
×
ミカン
2.「色ドリCSS」~自分で色を選んで作る場合
 【使用方法】
【使用方法】1) カラーコードを、クリック。(「文字色」「リンク色」「罫線色」の右にある)
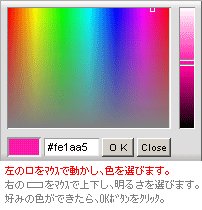
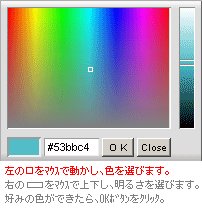
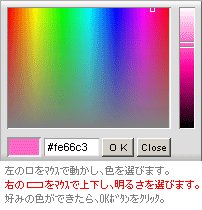
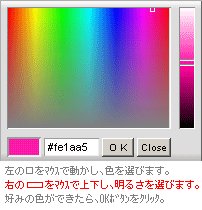
2) カラーピッカーが開く。右の解説を参考に、好みの色コードを選択。
3) 「色ドリCSSを作る」ボタンクリック。
※CSS中には、GoogleCrome用のスクロールバー色の設定を含んでいますが、このページのプレビューには反映しません(IEのみ反映)。手抜きです、すみません。