記事投稿時にHTMLタグ表示状態で下記を入力、保存して記事を見ると、記事幅がわかります。フリースペースやプラグインにも応用可能ですので、お試しください。
◆再配布条件◆他サイトなどで上記をご紹介いただく場合は、このページに必ずリンクしてください。
![]() 31x31
31x31
![]() 88x31
88x31
![]() 200x40
200x40
色コード参考 [1画面で256色] [全コード]
罫線の「線種、太さ」サンプル
1px
[例]border:1px solid #222222;
solid
double
dashed
dotted
groove
ridge
inset
double
outset
2px
[例]border:2px solid #222222;
solid
double
dashed
dotted
groove
ridge
inset
double
outset
3px
[例]border:3px solid #222222;
solid
double
dashed
dotted
groove
ridge
inset
double
outset
5px
[例]border:5px solid #222222;
solid
double
dashed
dotted
groove
ridge
inset
double
outset
10px
[例]border:10px solid #222222;
solid
double
dashed
dotted
groove
ridge
inset
double
outset
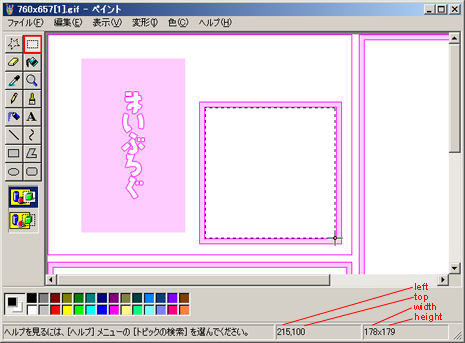
 「範囲指定」機能で、範囲左上から右下へドラッグ。
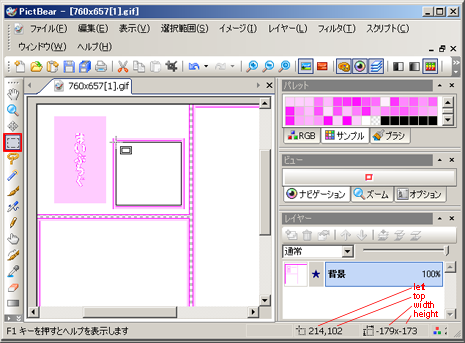
「範囲指定」機能で、範囲左上から右下へドラッグ。 「範囲指定」機能で、範囲右下から左上へドラッグ。
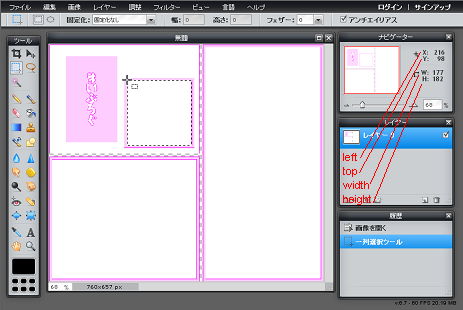
「範囲指定」機能で、範囲右下から左上へドラッグ。 「一列選択ツール」で、範囲右下から左上へドラッグ。
「一列選択ツール」で、範囲右下から左上へドラッグ。