
▼それでも、やっぱり、画像にあわせたい貴方に
※すでにカスタマイズをしている方は、それまでのCSSをバックアップ保存(ワープロソフト等を使って、自PCに保存)してから、とりかかってください。
1.スキンデザインを、「ベーシック3カラム」にする。配布は終了しました。
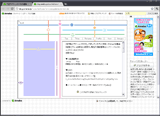
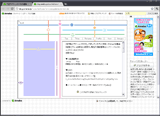
2.画像の各部位の高さや幅を計る。(下記の図を参考に)
3.画像をアメーバにアップロード。
URLを調べる。
4.
CSS編集画面で、CSSをいったん
すべて消し、ご提供するCSSをコピペ。
5.画像指定部分(「url(http〜)」)を、作成した画像のURLに入れ替える。
6.画像の各部位の高さや幅を、CSSに入力する(CSS注釈の「●」等の記号と下記の図を参考に)。保存。
7.
フリースペースに
メニューのリンクタグを入力。
▼CSS
・画像中の「●」等の記号と、CSS注釈の「●」等の記号があわせてあります。
・図中、薄青の四角は、左メニューの位置です。左メニューを空にすれば、そこには中身はないものの、「左メニュー=sub_aの枠」は存在しています。
・横メニューやアイフレの基準は「0,0」と書いた左上です。
・横メニュー設定の「left:277px;」は、横メニューの左側、基準点までの距離が277px。
・横メニュー設定の「top:108px;」は、横メニューの上側、基準点までの距離が108px。
▼[px]参考

画像のどの部分が何pxあるか測定するには、ペイントが便利です。



 ▼それでも、やっぱり、画像にあわせたい貴方に
▼それでも、やっぱり、画像にあわせたい貴方に